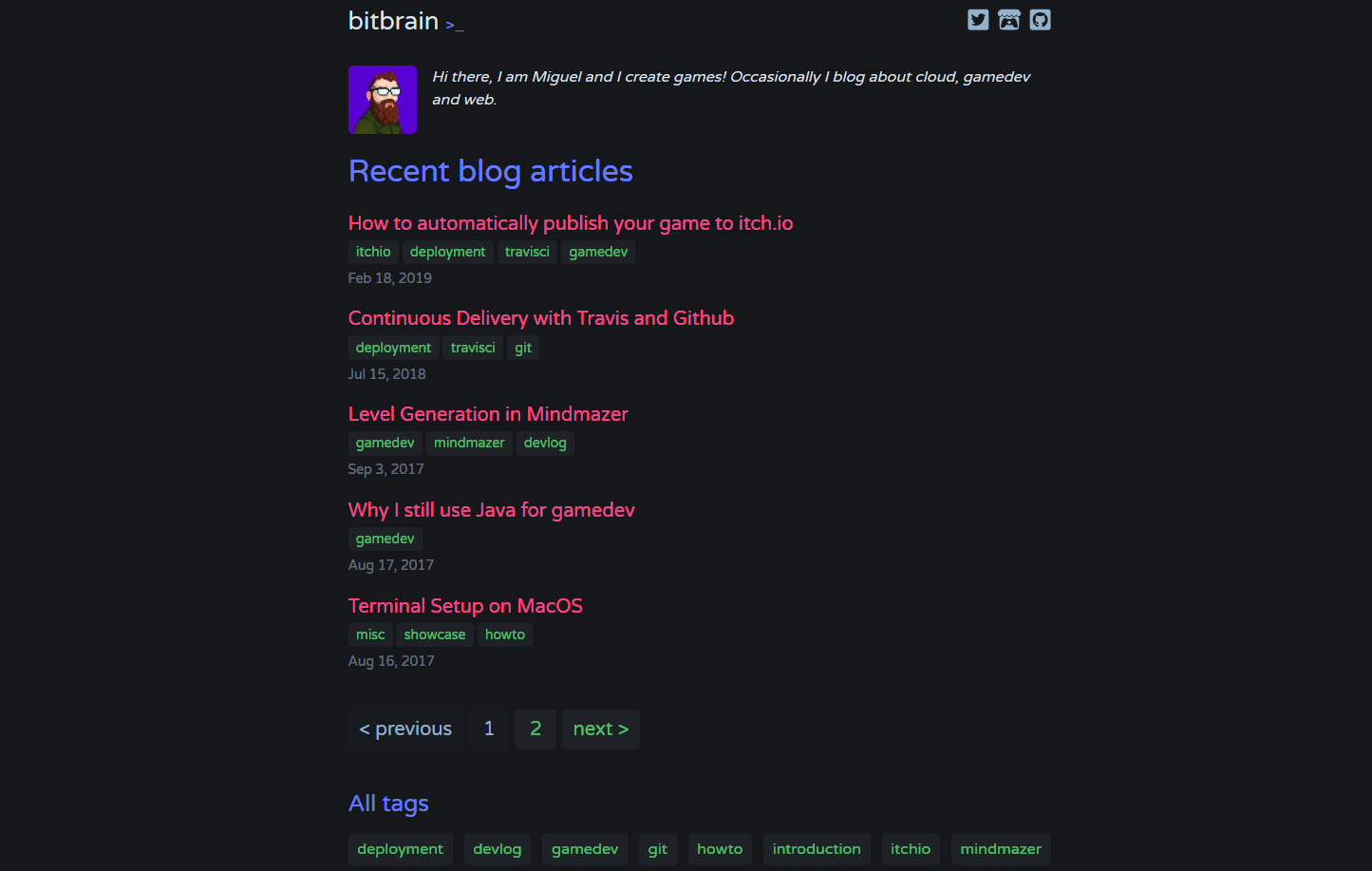
A dark theme for Jekyll, inspired by Dash UI for Atom. 🌒
This theme for Jekyll has been inspired by dash-ui, a dark theme for Atom.

Installation
Add this line to your Jekyll site’s Gemfile:
gem "jekyll-dash"
And add this line to your Jekyll site’s _config.yml:
theme: jekyll-dash
And then execute:
$ bundle
Or install it yourself as:
$ gem install jekyll-dash
Configuration
Add the following configuration to your site. Customise it to your needs!
# jekyll-paginate
paginate: 5
paginate_path: "/blog/page:num/"
# jekyll-tagging (optional)
tag_permalink_style: pretty
tag_page_layout: tag_page
tag_page_dir: tag
dash:
date_format: "%b %-d, %Y"
disqus:
shortname: <your-discuss-shortname>
# generate social links in footer
# supported colors: green, red, orange, blue, cyan, pink, teal, yellow, indigo, purple
social_links:
- url: https://twitter.com/bitbrain_
icon: twitter-square
color: cyan
- url: https://bitbrain.itch.io
icon: itch-io
color: red
- url: https://github.com/bitbrain
icon: github-square
color: purple
Additional Features
- Tagging add the
jekyll/taggingplugin to your_config.ymlfile to enable tagging. Do not forget to also add the following to yourGemfile:Gemfile gem "jekyll-tagging" - Gravatar if you want to display your gravatar picture, add the
liquid-md5to your_config.ymlfile. Do not forget to also add the following to yourGemfile:Gemfile gem "liquid-md5"
License
The theme is available as open source under the terms of the MIT License.