Update
2015/05/25
- Fix bug of footer jumping
- Add response interactive of demo page
Cool Jekyll Blog Theme
This is a blog theme based on jekyll. You can use on your own blog. Before you use it, please click a star on this respository. You will encourage me to do more great things!
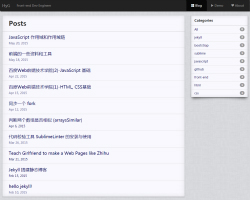
Sample
static view

active view


Attention
When you use this theme. Please make sure to add the author’s info, like this: Jekyll theme by Gaohaoyang or Designed by Gaohaoyang
While you should delete statistics code in _includes/head.html.
like this:
var _hmt = _hmt || [];
(function() {
var hm = document.createElement("script");
hm.src = "//hm.baidu.com/hm.js?**************************";
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(hm, s);
})();
And you should change the duoshuo comment code in _layouts/default.html.
like this:
var duoshuoQuery = {short_name:"******"};
(function() {
var ds = document.createElement('script');
ds.type = 'text/javascript';ds.async = true;
ds.src = (document.location.protocol == 'https:' ? 'https:' : 'http:') + '//static.duoshuo.com/embed.js';
ds.charset = 'UTF-8';
(document.getElementsByTagName('head')[0] || document.getElementsByTagName('body')[0]).appendChild(ds);
})();
Thank you. Here is my blog: HyG